Comme je l’ai évoqué dans mon article « Comment convertir les visiteurs en clients grâce aux contenus ? », les call-to-action (ou CTA) permettent d’inciter les personnes à effectuer une action. Cela peut être le téléchargement d’un document, l’inscription à une newsletter, ou encore une prise de rendez-vous. Nous pouvons retrouver plusieurs types de call-to-action : en bouton, en simple lien ou en visuel/bannière (qui possède un lien renvoyant vers une landing page). Dans cet article, je vous propose de nous focaliser sur cette dernière catégorie, qui est par ailleurs ma favorite ! Voici mes 8 conseils pour un visuel qui convertit 😊
1/ Les mots-clés dans votre visuel call-to-action
Avant de mettre en forme votre bannière, veillez à bien sélectionner les mots-clés que vous allez intégrer. Mettez-vous à la place des personnes qui verront votre call-to-action et interrogez-vous sur la pertinence des mots choisis. Si vous avez un ebook sur l’élaboration de cosmétiques maison, faites en sorte de bien mettre en lumière les termes importants qui sont « cosmétiques maison », et tout ce qui se rapporte à ce domaine. Dans mes visuels CTA, ce que je fais généralement c’est de mettre en gras les termes clés afin qu’on les repère plus facilement. Le but est qu’on sache rapidement de quoi vous allez traiter dans votre support.
2/ Un texte clair et concis dans votre CTA
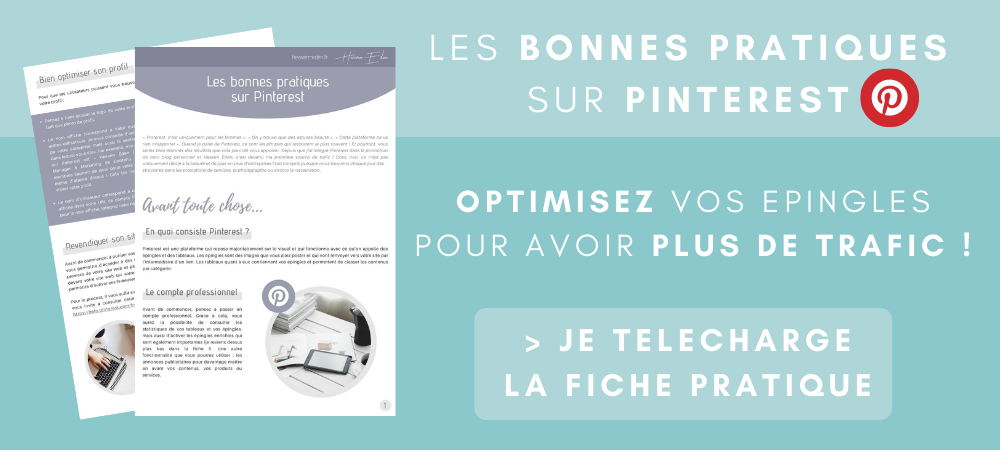
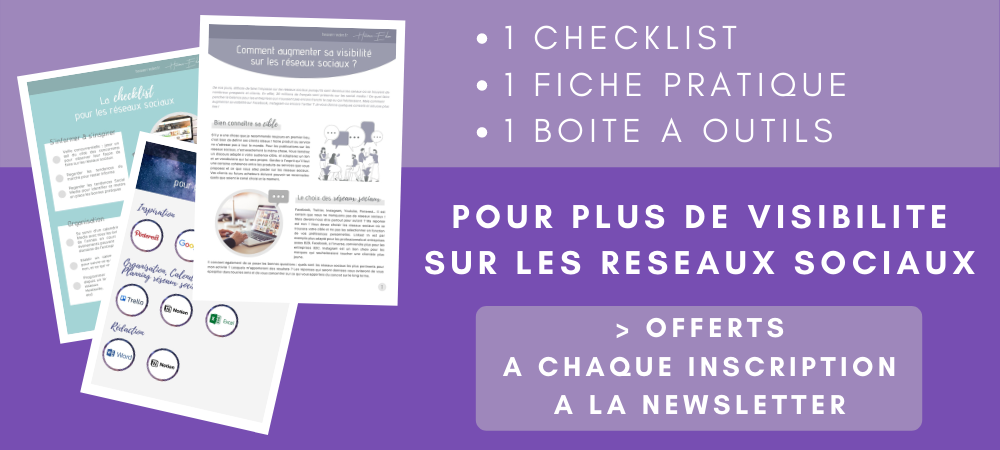
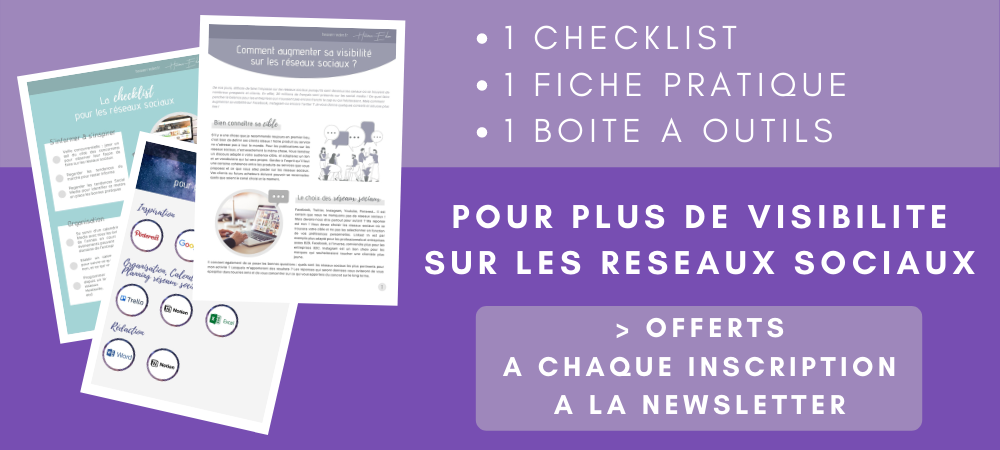
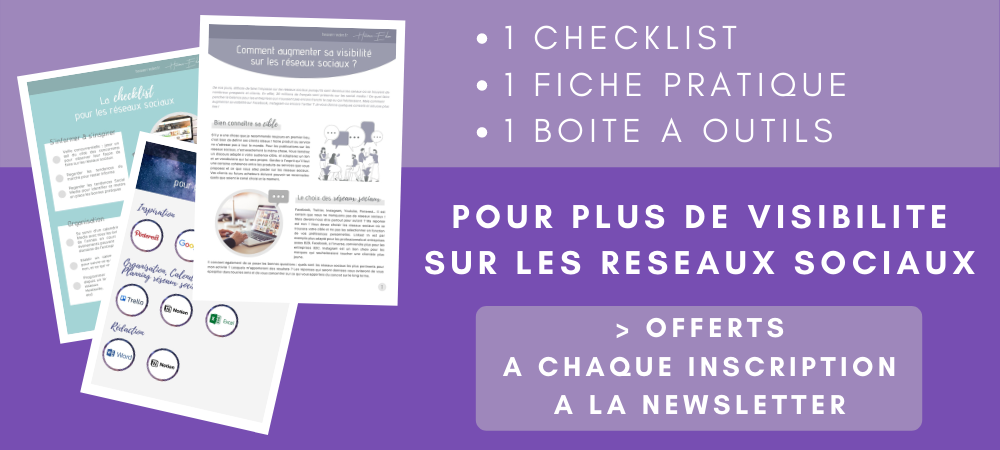
Dans vos visuels call-to-action, il n’est pas la peine d’avoir des phrases à rallonge ! Il faut savoir rester simple mais efficace lorsque vous faites des CTA. Vous pouvez par exemple mettre un titre court qui décrit votre support (ebook, fiche pratique, checklist, etc). En-dessous, se trouvera une phrase de quelques mots pour expliquer brièvement à votre audience ce qu’elle peut y gagner en accédant à votre contenu. Et oui, pour que votre bannière call-to-action fonctionne, il faut aussi savoir donner envie et expliquer à votre public les avantages qu’il peut en retirer. Je vous donne 2 exemples de CTA juste en dessous (vous les avez peut-être retrouvé dans quelques-uns de mes articles de blog) !




3/ Un aperçu du support dans la bannière call-to-action
En mettant un aperçu de votre freebie (ebook, checklist, vidéo privée, etc), vous aidez votre audience à se projeter. Cela donne en plus un avant-goût de ce que vous allez lui proposer. Pour vous aider à mieux mettre en avant l’aperçu de votre contenu, vous avez ce qu’on appelle des mockups. Si vous avez un ebook, un mockup va permettre de le mettre sous forme de maquette. La même chose s’applique pour tous les autres types de supports, qu’il s’agisse de vidéo, de site internet, etc. Stay tuned, je vous parlerai plus bas des outils que vous pouvez utiliser pour la conception de vos bannières call-to-action !
👉 A lire aussi : Comment et pourquoi offrir des freebies gratuits à son audience ?
4/ Un bouton sur votre visuel
Pour encore plus donner envie de cliquer sur votre visuel CTA, je vous recommande d’ajouter un bouton à l’intérieur (comme sur mes exemples de bannières plus haut). Grâce à celui-ci, vous indiquez clairement à votre audience la marche à suivre pour accéder à votre support. Pour qu’il soit visible, changez la couleur de votre bouton et intégrez une phrase qui appelle à l’action. Exemple : « Je télécharge la fiche pratique ». Quant à l’emplacement, mettez-le en-dessous de votre texte. Comme pour le titre et la description de votre bannière, la phrase de votre bouton doit être courte et faire 7 mots maximum.
5/ Le site web et/ou le logo
Si vous souhaitez inclure votre site et/ou votre logo dans votre bannière CTA, vous pouvez. De mon côté, je les mets uniquement lorsqu’il s’agit de visuels call-to-action pour la promotion de mes contenus téléchargeables sur les réseaux sociaux. De cette manière, mon audience saura où trouver mes supports, même si un lien est toujours disponible dans les publications en question. Un rappel ne fait jamais de mal ! Dans vos pages et articles de blog, votre audience est déjà présente sur votre site web et sait encore plus que les contenus viennent de vous. Contrairement aux réseaux sociaux où des personnes ne vous connaissent pas encore et vous découvrent à peine. Vous pouvez donc indiquer le nom de votre site et/ou votre logo si vous le voulez (pour les bannières sur votre site web) mais cette étape est facultative.
6/ La charte graphique et votre visuel call-to-action
Quel que soit le support visuel que vous allez créer, il est toujours recommandé de s’appuyer sur sa charte graphique. Pourquoi ? Tout simplement car votre public doit vous reconnaître, quel que soit le canal et les moyens choisis. S’il y a un gros contraste entre les éléments que vous publiez en ligne, votre audience ne s’y retrouvera plus et cela vaut aussi pour vos bannières CTA. Couleurs, polices d’écriture, style, mise en forme… Tout doit refléter l’esprit de votre entreprise !
7/ L’emplacement de votre bannière CTA
Où placer son visuel call-to-action pour faire la promotion de son contenu ? Il existe plusieurs endroits où vous pouvez l’intégrer comme les pages de votre site web, vos articles de blog, la signature de votre email, ou encore les réseaux sociaux. Si vous choisissez de le mettre dans l’un de vos articles de blog, je vous conseille de le placer à 1/3 de votre article et éventuellement à la fin. Certains visiteurs n’iront pas au bout de leur lecture. C’est la raison pour laquelle un CTA au premier tiers de l’article est un bon emplacement pour votre bannière.
Aussi, vos articles de blog doivent être en rapport avec le call-to-action en question. Si vous traitez de cosmétiques bio dans votre support téléchargeable, ne mettez pas votre CTA dans un article qui parle de décoration d’intérieur. Il doit y avoir une certaine cohérence entre les deux domaines que vous évoquez.
8/ Outils pour créer un CTA
Je vous ai dit que j’allais en parler, voici enfin le paragraphe sur les outils permettant de créer ses visuels ! Si vous êtes à l’aise sur les logiciels de création graphique poussés comme ceux de la suite Adobe, vous pouvez rester sur ces derniers. Par contre, si vous débutez en la matière mais que vous souhaitez tout de même obtenir un résultat professionnel, je ne peux que vous conseiller Canva ! C’est un outil en ligne qui est pratique et simple d’utilisation. Au départ, je faisais mes visuels sur Photoshop et Photofiltre mais depuis que j’ai découvert Canva, je peux vous garantir que ça me facilite les choses sur de nombreux points. Je parviens à être plus rapide dans la création de mes visuels et ce dont j’ai besoin est mis à ma disposition dessus. Concernant les fameux mockups, sachez que vous pouvez également en faire sur Canva et que des maquettes (livres, ordinateur, etc) sont disponibles sur cet outil !
Envie d’aller plus loin dans le Community Management et le Marketing de Contenu ? Je vous propose des services dans ces domaines afin de booster votre visibilité en ligne ! Discutons dès maintenant de votre projet 😉